SwiftUI 的 NavigationView 和 NavigationLink 提供了一個簡單而靈活的方式來實現應用程式的導航。以下是 SwiftUI 中如何使用這些組件來構建導航界面的一個詳細教學。
NavigationView 內。以下是一個基本的 SwiftUI 導航範例:
import SwiftUI
// 主視圖
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
// 導航鏈接
NavigationLink(destination: DetailView()) {
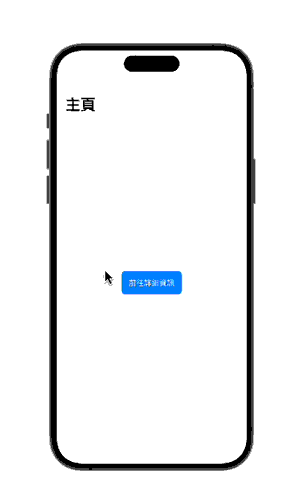
Text("前往詳細資訊")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(8)
}
.navigationTitle("主頁")
}
}
}
}
// 詳細視圖
struct DetailView: View {
var body: some View {
VStack {
Text("這是詳細資訊頁面")
.font(.largeTitle)
.padding()
NavigationLink(destination: MoreInfoView()) {
Text("更多資訊")
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(8)
}
}
.navigationTitle("詳細資訊")
}
}
// 更多資訊視圖
struct MoreInfoView: View {
var body: some View {
Text("這裡是更多資訊")
.font(.largeTitle)
.padding()
.navigationTitle("更多資訊")
}
}
// 預覽
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}



NavigationView:將主視圖包裹在 NavigationView 中,這樣所有內部的 NavigationLink 都能啟用導航功能。
NavigationLink:用來創建一個導航鏈接。點擊該鏈接後會推入一個新的視圖。
destination 參數指定了點擊後顯示的目標視圖。label 參數指定了顯示在導航鏈接中的內容。navigationTitle:用於設置導航欄的標題。
VStack 和 padding:用於在視圖內部創建垂直堆疊和內邊距。
NavigationLink 的 isActive 綁定來控制導航。@State private var isActive = false
var body: some View {
NavigationView {
VStack {
NavigationLink(
destination: DetailView(),
isActive: $isActive,
label: { Text("前往詳細資訊") }
)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(8)
Button("激活導航") {
isActive = true
}
.padding()
.background(Color.red)
.foregroundColor(.white)
.cornerRadius(8)
}
.navigationTitle("主頁")
}
}
toolbar 修飾符。var body: some View {
NavigationView {
Text("內容")
.navigationTitle("標題")
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
// 按鈕動作
}) {
Image(systemName: "gear")
}
}
}
}
}
